O método cycle do Rails retorna um dos elementos passados a ele para cada vez que ele é chamado, iterando em ciclos por cada um deles em ordem. Ele pode, por exemplo, ser usado para criar linhas de uma tabela com estilos diferentes. Vamos considerar uma aplicação que mostra uma lista de livros da seguinte forma:
<table>
<tr>
<th>Título</th>
<th>Autora</th>
<th>Ano</th>
</tr>
<% @books.each do |book| %>
<tr>
<td><%= book.title %></td>
<td><%= book.author %></td>
<td><%= book.publication_year %></td>
</tr>
<% end %>
</table>
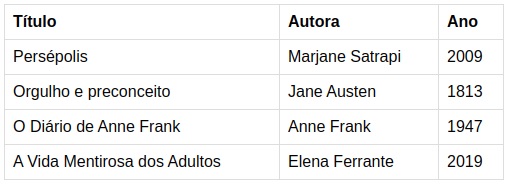
Isso gera uma tabela simples com os livros cadastrados:

Vamos usar o método cycle para aplicar um pouco de cor às linhas dessa tabela. Primeiro, criamos algumas classes CSS com as propriedades que queremos usar. Neste caso, vamos alterar apenas a cor de fundo:
.blue {
background-color: #99ccff;
}
.orange {
background-color: #ffbb99;
}
.green {
background-color: #bfff80;
}
Em seguida, vamos modificar o código da view para que o cycle aplique uma cor diferente cada vez que for chamado:
<table>
<tr>
<th>Título</th>
<th>Autora</th>
<th>Ano</th>
</tr>
<% @books.each do |book| %>
<tr class=<%= cycle("blue", "green", "orange")%>>
<td><%= book.title %></td>
<td><%= book.author %></td>
<td><%= book.publication_year %></td>
</tr>
<% end %>
</table>
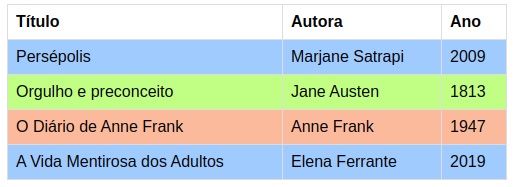
Neste exemplo, o cycle aplica uma classe para o elemento <tr>. Note que o método itera por cada um dos elementos passados a ele em ordem, começando pelo primeiro. Depois de passar por todos os elementos, volta para o primeiro. No exemplo, como temos 4 linhas na tabela, a última e a primeira são pintadas de azul.

Aqui mostramos um uso simples com tabelas, mas pode ser interessante utilizá-lo de outras formas e em conjunto com Bootstrap ou Bulma, por exemplo.
