Google reCAPTCHA é uma ferramenta criada para aumentar o nível de segurança de aplicações Web. Sua função é proteger a aplicação contra ataques de bots maliciosos.
Os bots são automatizadores de tarefas e, no caso dos maliciosos, podem ser utilizados para roubar informações, prejudicar um site de vendas comprando produtos sem parar, votar várias vezes em uma pessoa no Big Brother, etc. Para evitar que esse tipo de coisa aconteça, vamos ver como proteger uma aplicação Ruby on Rails com Google reCAPTCHA.
Instalação
Além da gem reCAPTCHA, neste tutorial usaremos o Devise, que é uma gem para realizar autenticação em aplicações Ruby on Rails.
Quando instalado, o Devise gera views e configura a aplicação para que possamos utilizar autenticação de usuários no sistema de forma fácil. Para aplicar o reCAPTCHA, precisamos modificar essa página de login criada pelo Devise.
Vamos começar instalando a gem reCAPTCHA para facilitar a integração do Google reCAPTCHA com o Ruby on Rails.
Para instalar a gem iremos usar o comando:
$ gem install recaptcha
Ou se preferir também pode instalar usando bundle.
$ bundle add recaptcha
Gerando Chaves do reCAPTCHA
Chaves são tokens que permitem realizar a autenticação no serviço do Google reCAPTCHA. É assim que o Google sabe que você realmente tem permissão para utilizar o serviço.
Lembrando que o Google reCAPTCHA não é uma ferramenta totalmente gratuita, existem algumas opções disponíveis para contratação do serviço. Você pode consultar todas as opções oferecidas pela Google para contratar a que atender melhor às necessidades do seu projeto. Atualmente existem três versões disponíveis do Google reCAPTCHA:
- reCAPTCHA Enterprise
- reCAPTCHA v3
- reCAPTCHA v2
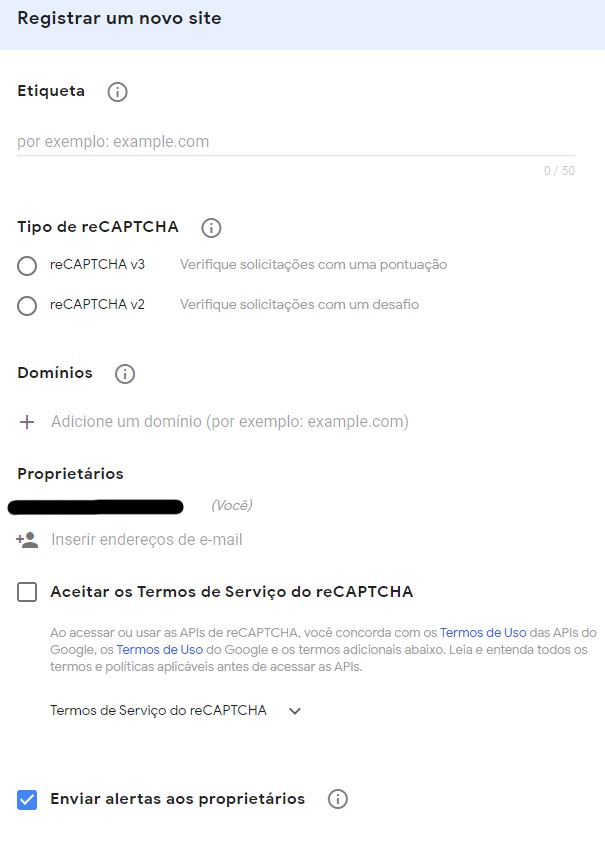
Acesse o site do Google reCAPTCHA e clique no botão V3 Admin Console e, depois, no botão + para começarmos a preencher um formulário equivalente a esse:

A etiqueta é o identificador dessa configuração, e você pode ter mais de um reCAPTCHA configurado em sua conta. No nosso exemplo, criaremos uma etiqueta com o nome Campus Code, ou seja, essa configuração do reCAPTCHA pertence ao site da Campus Code.
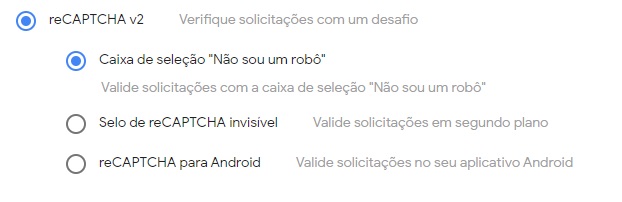
Na configuração do Tipo de reCAPTCHA marque a opção que escolheu para o seu negócio, aqui vamos marcar reCAPTCHA v2. Quando clicar nela, mais opções de configuração serão mostradas logo abaixo:

Escolha a opção que mais combina com a estratégia da sua aplicação. No meu caso, deixarei a primeira opção marcada.
Nas configurações de domínios, insira o domínio de produção da sua aplicação e o domínio localhost para trabalhar em um ambiente de desenvolvimento.
Aceite os termos de serviço e clique em enviar.
O site do Google irá te mover para uma página onde você vai obter a CHAVE DO SITE e a CHAVE SECRETA.
Configurando Google reCAPTCHA na aplicação
Dentro do diretório config/initializers, crie um arquivo chamado recaptcha.rb. Neste arquivo iremos configurar o Google reCAPTCHA para receber as chaves que acabamos de gerar.
Recaptcha.configure do |config|
Recaptcha.configuration.skip_verify_env.delete("test")
config.site_key = '6Lf1SHAWaACCDAAIFYr7m1ON7CAMPUS3eCODE-e8vp'
config.secret_key = '6Lf1fAF1VB3OaCAMPUSCODEAKWDiVaKEYl6SECRETA-Pc3QLAMfg'
end
Dica: nunca deixe as chaves expostas na sua aplicação, sempre coloque-as dentro de uma variável de ambiente ou use um cofre para armazenar dados sensíveis. Existem ferramentas especializadas para essa função, como o Vault by HashiCorp, mas você poderia usar a ferramenta de sua preferência.
Configurando o Devise com o Google reCAPTCHA
Em nossa aplicação de exemplo, queremos que o Google reCaptcha seja utilizado na tela de login. Como estamos usando Devise, precisamos configurá-lo e, para isso, será necessário exportar a view:sessions e o controller:sessions. Os comandos para exportá-los são:
Controller:
shell
$ rails g devise:controllers users -c sessions
Views:
shell
$ rails g devise:views -v sessions
Abrindo o arquivo /app/controllers/users/sessions_controller.rb, adicione o seguinte código dentro da classe SessionsController:
class SessionsController < Devise::SessionsController
prepend_before_action :check_captcha, only: [:create]
private
def check_captcha
alert_recaptcha unless verify_recaptcha
end
def alert_recaptcha
self.resource = resource_class.new sign_in_params
respond_with_navigational(resource) { render :new }
end
end
Adicionamos dois métodos privados à classe: um método chamado check_captcha, que serve para verificar se o captcha foi resolvido com sucesso; e o outro método alert recaptcha, que serve para alertar os visitantes se houver algum problema na tentativa de solução do captcha.
Para que o reCAPTCHA funcione direitinho, é importante que ele rode antes que a sessão seja criada. Por isso, é usado o método prepend_before_action, que garante que o método check_captcha sempre seja chamado antes da action create, com only: [:create].
Todas as vezes que a rota de login for carregada, é preciso que rode o check_captcha, por isso foi adicionado o prepend_before_action no começo da classe apontando apenas para o método create dentro do controller SessionController.
Quando exportamos os controllers do Devise para personalizá-los, é necessário configurar as rotas para que eles sejam usados no lugar dos controllers internos (padrão) do Devise. Para isso, adicione o código abaixo no arquivo config/routes.rb:
devise_for :users, controllers: {
sessions: 'users/sessions'
}
Esse código configura a rota /users/sign_in para apontar diretamente para o controller sessions do Devise que foi exportado anteriormente.
Em seguida vamos modificar a view em que é feito login de usuários. Abrindo o arquivo /app/views/devise/sessions/new.html.erb, inclua a tag onde julgar necessário:
<%= recaptcha_tags %>
Essa tag permite adicionar o Google reCAPTCHA em seu HTML para que o visitante possa visualizar e resolver manualmente.
Se preferir, você também pode criar uma flash message para aparecer, caso o Google reCAPTCHA não seja marcado ou solucionado de forma errada:
<% if flash[:recaptcha_error] %>
<span><%= flash[:recaptcha_error] %></span>
<% end %>
Prontinho! Agora, ao entrar na página de login, o Google reCAPTCHA vai aparecer. Assim, será necessário primeiro solucionar o captcha corretamente para, então, fazer o login. 😀
