
1. WCAG21 (Web Content Accessibility Guidelines 2.1)
É uma documentação bastante completa sobre acessibilidade em aplicações web. Disserta sobre como fazer conteúdo web mais acessível para pessoas com deficiência, cobrindo textos, imagens e sons até código propriamente dito. É uma iniciativa da World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI).
2. WAI-ARIA (Accessible Rich Internet Application)
Essa documentação mais específica da W3C traz diretrizes para acessibilidade de página ou conteúdo dinâmico. Ela explica como implementar acessibilidade direto na semântica.
3. Checklist de acessibilidade
Designer, dev, gerente, tester ou redator: não importa qual o seu papel no projeto. Aqui tem checklists para ajudar a construir acessibilidade desde o início.
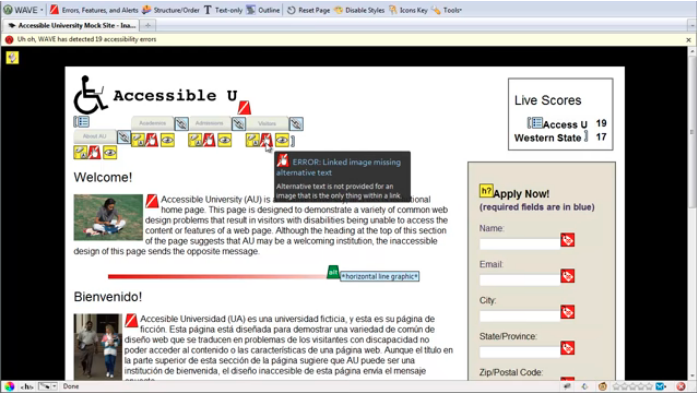
4. Wave Toolbar
Esta ferramenta procura por erros de acessibilidade na página, apresenta a ordenação dos elementos da página sem o estilo do CSS e verifica o contraste. Um ótimo ponto de partida para avaliar suas publicações e fazer ajustes.

5. AccessMonitor
Esse validador automático segue as recomendações da WCAG tanto na versão 1.0 como na 2.0. Após a análise do site ou app, o relatório identifica os erros, explica como devem ser corrigidos e indica a documentação para mais detalhes.
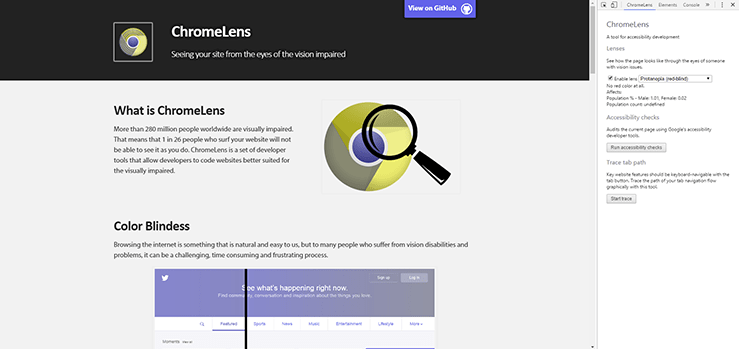
6. ChromeLens
Essa extensão do Chrome é um compilado de ferramentas de desenvolvimento para acessibilidade. Com ela, é possível simular como o site será percebido por pessoas com deficiências de visão (cegueira parcial ou de cores), avaliar a legibilidade acessível do site e checar como está a navegação tab/shift-tab.

7. Color Safe
Esse site traz uma ferramenta para experimentar contraste de cores, além de legibilidade e tamanho de fonte de acordo com o padrão WCAG.
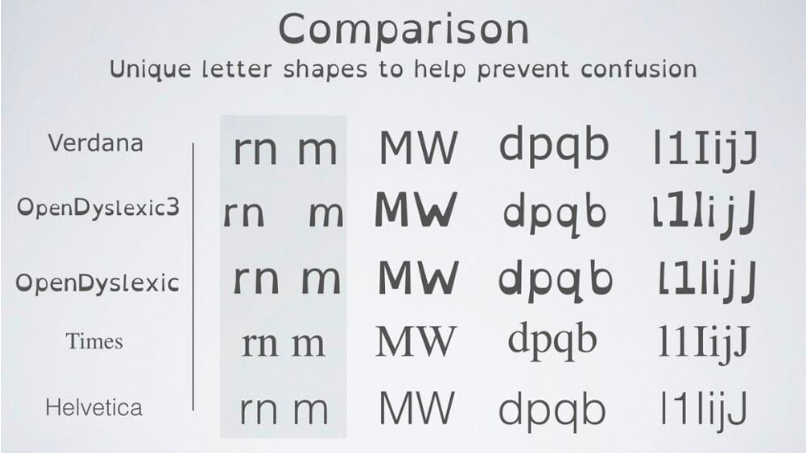
8. OpenDyslexic
Uma fonte alternativa open source para auxiliar a leitura de pessoas com dislexia. Uma excelente fonte alternativa para sites e apps.

9. Descrição ativa
Todos os elementos na tela devem ter descrição ativa inserida diretamente no código através de tags, especialmente em aplicativos mobile. Leitores de tela e dispositivos de tecnologia assistiva utilizam estas informações para que a leitura em voz alta ocorra. A dica é manter as descrições simples, curtas e diretas para facilitar o entendimento rápido do usuário.
10. Pa11y
Esse programa open source de linha de comando automatiza testes de acessibilidade. Ele usa HTML CodeSniffer no PhantomJS para reportar problemas de acessibilidade e é bastante versátil: você pode testar uma única URL ou múltiplas URLs, customizar regras e padrões de acessibilidade para os testes (como especificar que diretrizes vai priorizar), testar ações que o usuário pode tomar na sua página, como o site vai responder em uma dimensão específica (device-specific) e muitas outras possibilidades.