 A sua newsletter da Campus Code • Edição 62 - Setembro de 2019
A sua newsletter da Campus Code • Edição 62 - Setembro de 2019
Nesta edição, você vai ver como usar DOM como um Pro, como criar objetos múltiplos num form em Rails, porque usar jQuery em 2019, um Git para dados, como melhorar o Code Review com GitLab Merge Requests e vagas com curadoria de nossa equipe.
Usando DOM como um Pro
O DOM (Document Object Model) é uma interface que representa a árvore de um documento HTML que é lido pelo browser. Nesse texto passamos por vários usos interessantes sobre como acessar o DOM de forma usando Javascript. Dica do João Henrique do Vale.

Criando múltiplos objetos num form em Rails
Sua aplicação Ruby on Rails sempre começa com formulários simples, mas em um dado momento surge aquele pedido para um form capaz de cadastrar dois objetos simultaneamente. Com nested attributes, essa tarefa nem é das mais complexas, mas e quando os dois objetos não são tão relacionados assim? Nesse artigo o autor utiliza transações do ActiveRecord em uma solução que pode te ajudar, e muito. Dica do André Benjamim.
jQuery em 2019
A ideia aqui não é comparar jQuery com outros frameworks e tecnologias mais recentes, mas sim demonstrar sua praticidade frente ao uso de JavaScript puro. O autor apresenta seus pontos e provoca uma reflexão sobre sacrificarmos a veterana biblioteca ao invés de aproveitar seus pontos positivos. Dica do João Henrique do Vale.

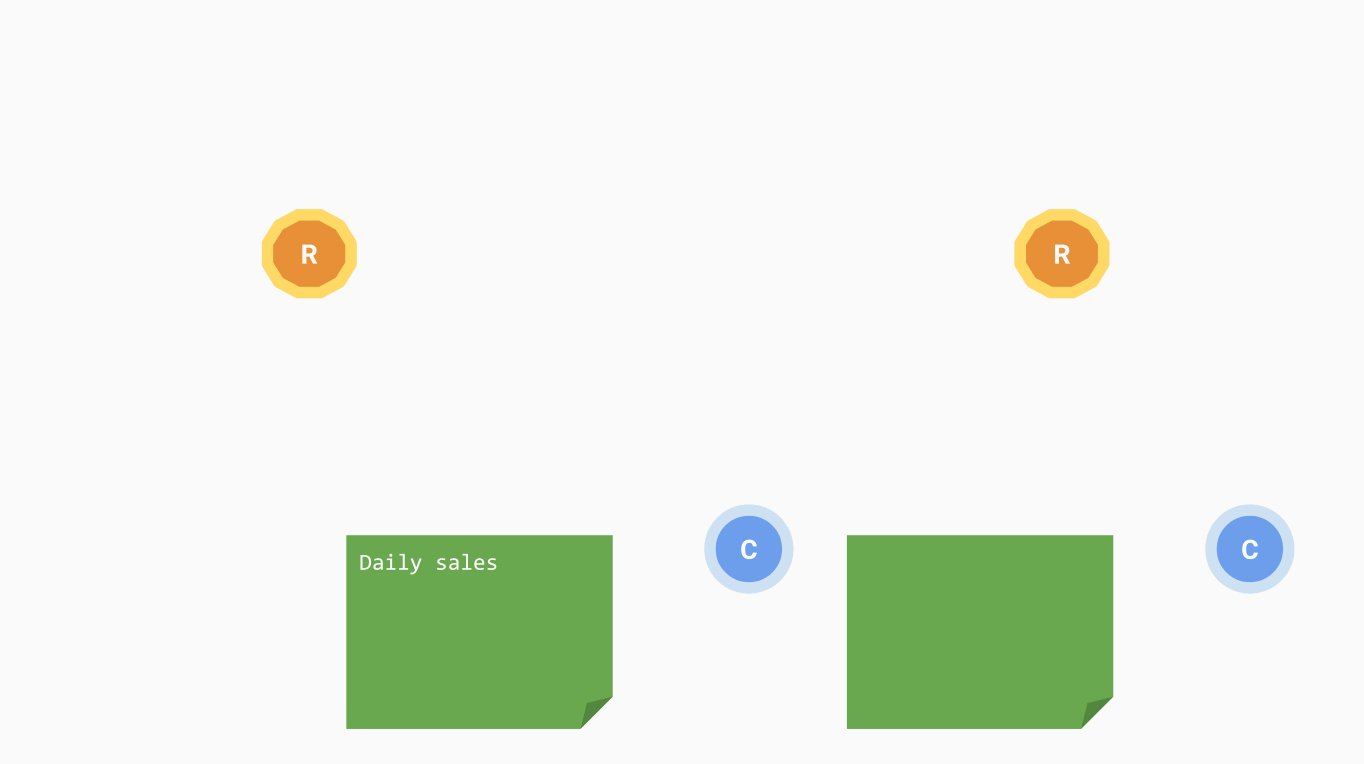
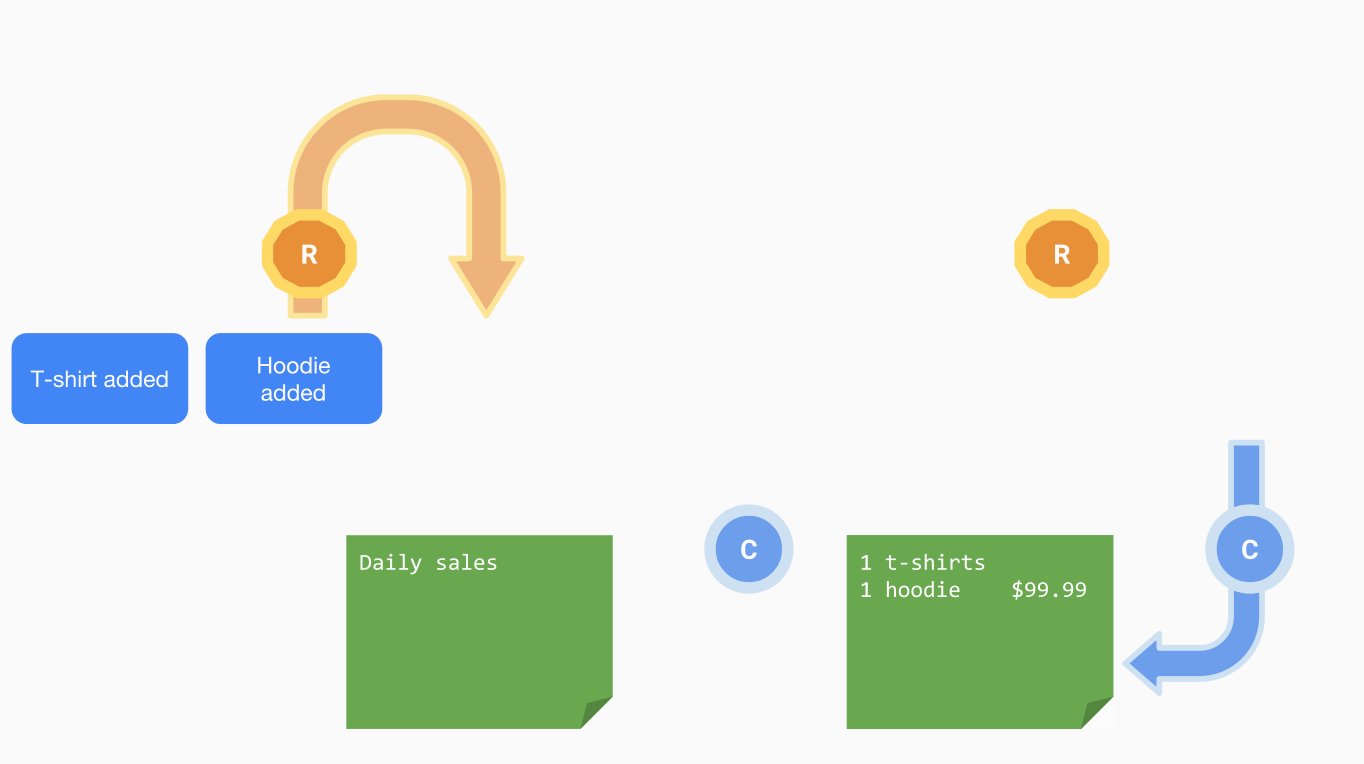
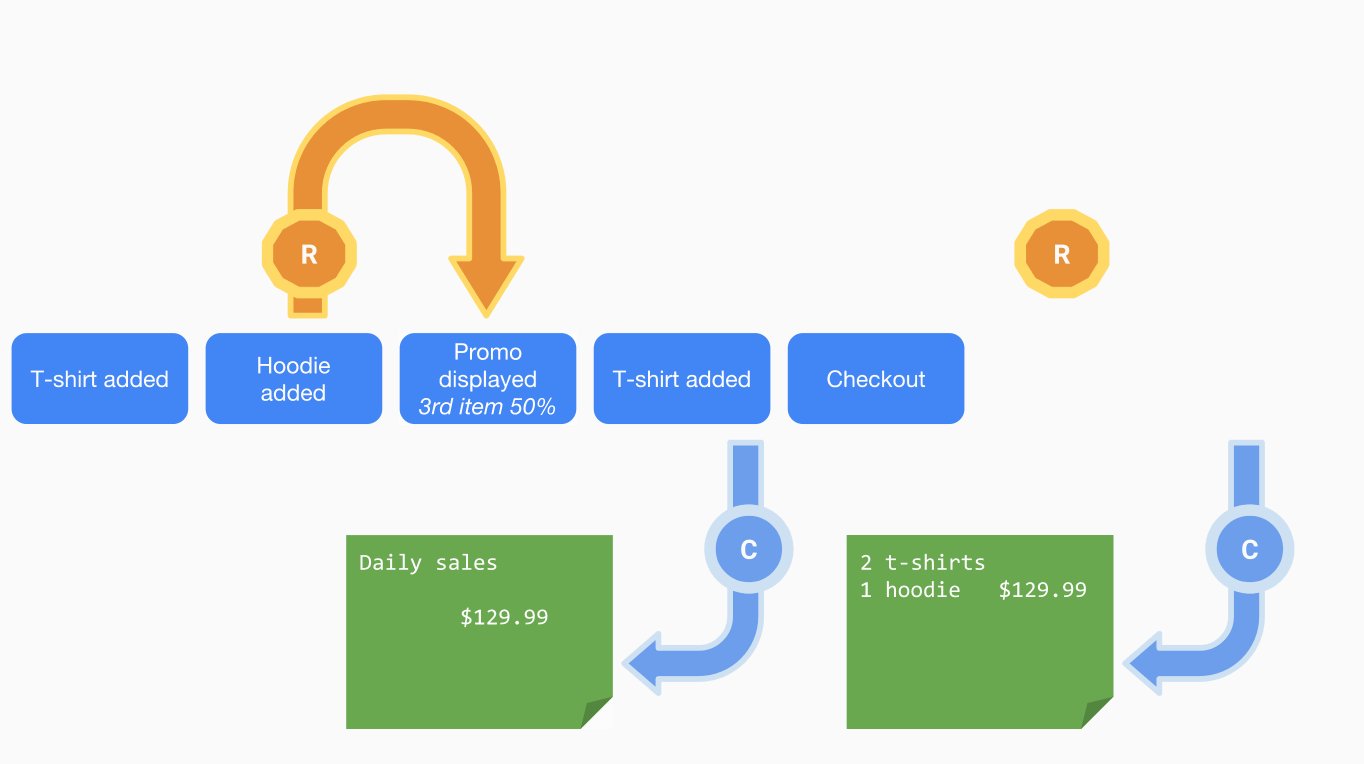
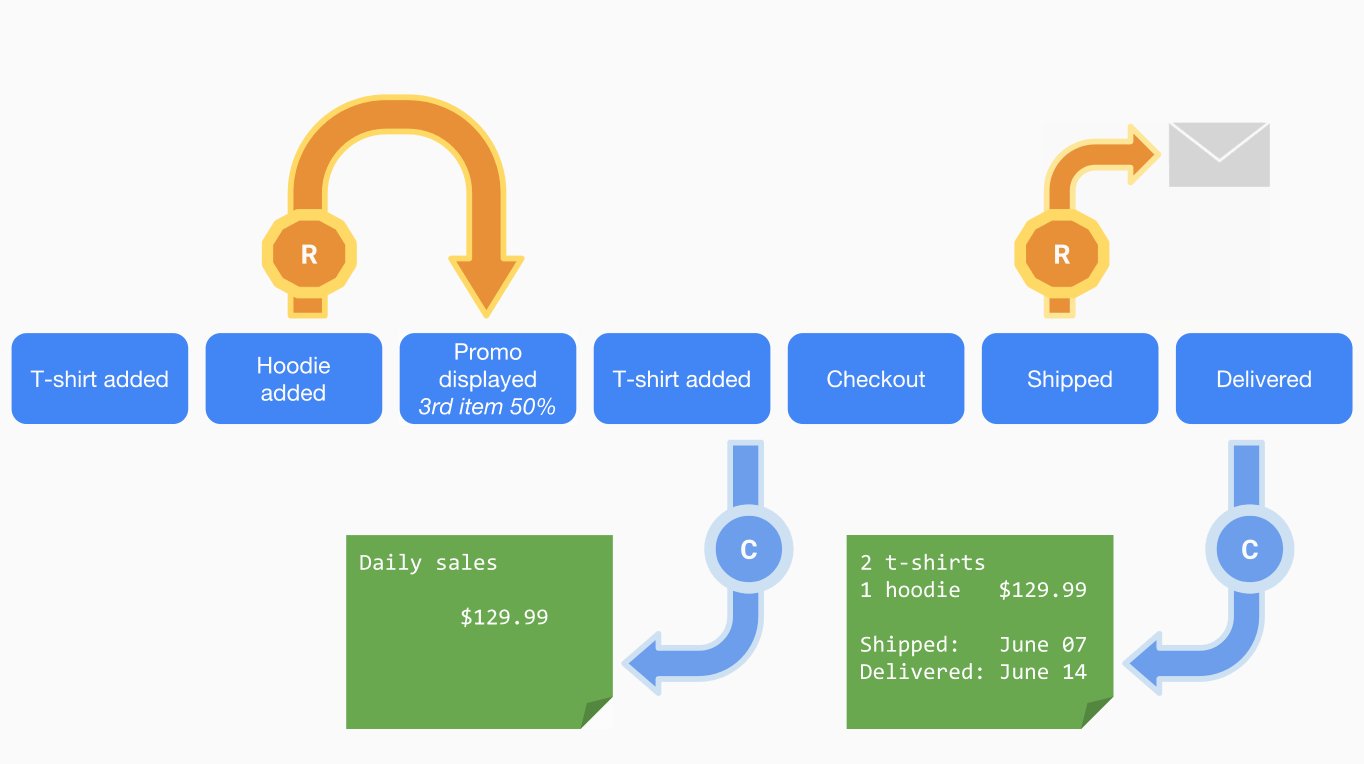
Um Git para dados
Neste artigo, o autor mostra como implementou uma estrutura minimalista para fornecimento de dados na plataforma Kickstarter. O Event Sourcing possibilitou ter uma história completa dos eventos, facilitando a execução de tarefas de suporte ao cliente e sessões de depuração. Dica do Nicolas Gleiser.
Melhorando o Code Review com GitLab Merge Requests
Os devs do seu time produzem código de formas diferentes? Este artigo fala da importância dos Code Reviews e traz algumas práticas de revisão de código para melhorar o fluxo de trabalho. Dica do Luis Arantes.
