A sua newsletter da Campus Code • Edição 274 - Dezembro de 2023
A sua newsletter da Campus Code • Edição 274 - Dezembro de 2023
Hey! Tudo bem?
Esta é a última edição do ano e, para encerrar o ciclo de estudos, selecionamos alguns artigos para aprofundar em front-end. Descubra como o CSS overflow afeta o conteúdo visível, como fazer animações UI acessíveis e as evoluções de CSS que o tornam mais fácil de escrever.
Você também lê o relatório elaborado pela Jetbrains sobre o ecossistema de desenvolvimento em 2023, uma investigação sobre como o método respond_to do Rails funciona, a abordagem do Google sobre revisão de código, um relato sobre implementação de melhores práticas de testes e os controversos métodos de uma linha em Ruby.
Voltamos com mais curadoria de conteúdos em 10 de janeiro de 2024 💚
Boa leitura!
FRONT-END

Como o CSS overflow afeta o conteúdo visível
A propriedade overflow do CSS controla o que acontece com os conteúdos que são maiores do que os elementos HTML que os contêm. É possível configurar, por exemplo, para que o conteúdo “sangre”, para que a barra de rolamento apareça ou para que o conteúdo fique escondido. Esse artigo explora os diferentes valores dessa propriedade e te ajuda a compreender e utilizá-la adequadamente para controlar o fluxo de conteúdo em páginas web.
Animações UI acessíveis
Em desenvolvimento de interfaces, parece complicado pensar em acessibilidade e animações ao mesmo tempo. Seria possível utilizar animações e ainda manter as interfaces acessíveis para pessoas que são visualmente sensíveis? Esse artigo apresenta uma série de práticas recomendadas, com sugestões técnicas para aprimorar a experiência da pessoa usuária, independentemente de suas habilidades ou necessidades específicas.
CSS evolui para ser mais fácil de escrever
As tecnologias utilizadas para desenvolvimento de aplicações web parecem evoluir mais rápido do que somos capazes de absorver as mudanças de uma versão para outra. E isso não é diferente para CSS, que vem ganhando novas abordagens que otimizam o processo de desenvolvimento e manutenção de estilos. Veja como a linguagem nativa tem evoluído, suas funcionalidades mais recentes e dicas de como aproveitar ao máximo esses recursos para escrever estilos de forma mais eficiente e concisa.
CAMPUSCODERS INDICAM

O ecossistema de desenvolvimento em 2023
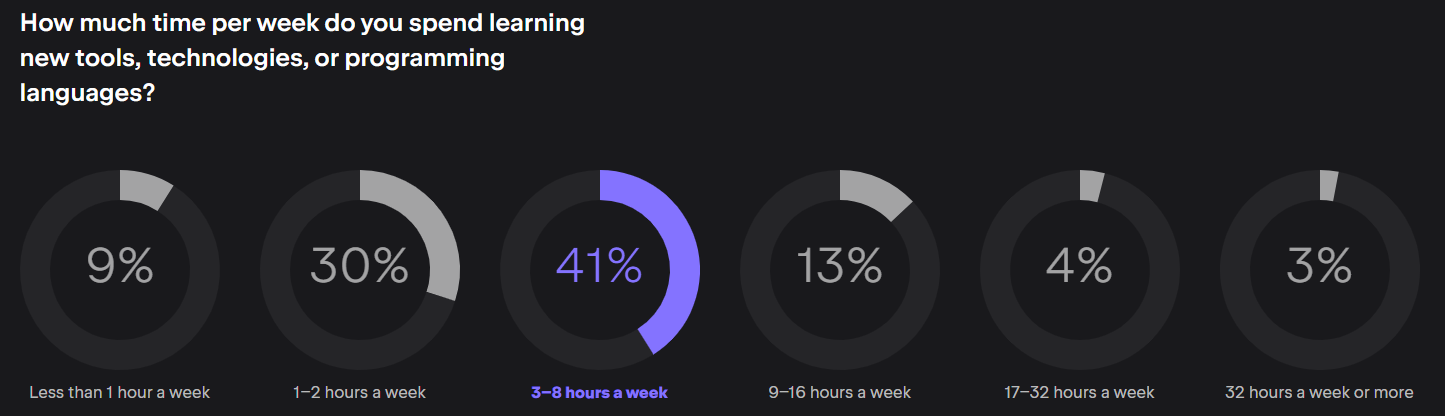
Está chegando o final de mais um ano e os relatórios do atual estado do ecossistema de desenvolvimento de aplicações já começam a surgir. Veja o relatório elaborado pela Jetbrains unificando dados de mais de 26 mil pessoas desenvolvedoras do mundo inteiro, destacando as tendências, desafios e oportunidades na área.
Como o método respond_to do Rails funciona
Depois de algum tempo trabalhando com linguagens de programação e utilizando funções ou métodos várias vezes ao dia, é comum passar a não se importar em saber exatamente como eles funcionam. No entanto, é importante compreender o que ocorre por trás dos panos para saber o que realmente está acontecendo. Esse artigo detalha o propósito e funcionamento do método respond_to, utilizado para lidar com diferentes tipos de solicitações HTTP, permitindo que um aplicativo Rails responda de maneira adequada a diversas requisições, como HTML, JSON ou XML, de acordo com os formatos suportados.
Como o Google faz revisão de código
Não é novidade que o Google é uma das maiores empresas de tecnologia do mundo. Mas, por trás desse sucesso, há também outras qualidades que não são aparentes para a maior parte das pessoas. Uma delas é curiosa para quem trabalha com desenvolvimento de software: a empresa utiliza uma abordagem bastante interessante para simplificar o processo de revisão de códigos. Esse texto detalha ferramentas e práticas específicas adotadas para tornar a revisão de código mais eficiente e menos dolorosa.
Jornada para melhores práticas de testes
Um dos maiores benefícios do ecossistema Ruby On Rails é a adoção de diversas boas práticas pela comunidade. Escrever testes é uma delas e, nesse artigo, o autor compartilha sua jornada em direção a práticas de teste mais eficazes, além dos desafios enfrentados pelo time de desenvolvimento durante os processos de melhorias e a necessidade de colaboração com a equipe de testers para estabelecer uma cultura de qualidade e aprimoramento contínuo
Syntactic Sugar controverso: métodos de uma linha
Ruby é uma linguagem de programação muito conhecida pela presença de sintaxes “adocicadas”, que existem para facilitar o dia a dia de quem trabalha com desenvolvimento de software. No entanto, algumas dessas sintaxes podem ser consideradas controversas ou até mesmo inúteis. Esse artigo, que faz parte de uma série, mostra como Ruby permite a definição de métodos em linha única e as diferentes opiniões sobre a utilidade e a viabilidade dessa sugestão para a linguagem.
Campuscoders que contribuíram com a curadoria da semana: André Benjamim, Ederson de Lima, Filipe Pinato e Renato Diniz 💚