A sua newsletter da Campus Code • Edição 255 - Agosto de 2023
A sua newsletter da Campus Code • Edição 255 - Agosto de 2023
Hey! Tudo bem?
Ruby é conhecida como amiga das pessoas programadoras não só por ter uma linguagem pouco verbosa e de fácil leitura, mas porque traz muitas ferramentas que possibilitam boas soluções de código. Selecionamos alguns artigos para te ajudar a aproveitar melhor algumas delas e evoluir sua aplicação Ruby.
Você também vê funcionalidades menos conhecidas das rotas do Rails, a história dos recursos de acessibilidade nas principais redes sociais, exemplos de como aplicar o princípio de responsabilidade única no seu código, as opções de HTTP Clients em Elixir e como criar um Style Guide para front-end com componentes Phoenix.
Boa leitura!
RUBY

Explicando o Struct do Ruby
O Ruby Struct é uma classe útil que gera subclasses para criar objetos específicos, proporcionando uma maneira eficiente de encapsular um certo número de atributos em um único objeto. Esse artigo fala sobre os benefícios do uso dessa classe e mostra como a ferramenta pode simplificar seu código, tornando o trabalho mais eficiente.
Operadores do Ruby
Os operadores do Ruby são diversos e, por vezes, um mesmo operador pode significar coisas diferentes, dependendo do contexto onde é inserido. Veja mais sobre seus diferentes tipos e o que cada um deles significa.
Ruby Mixins
Mixins são coleções de métodos que podem ser incluídos em outras classes. É uma ferramenta poderosa para reaproveitar código e adicionar funcionalidades a classes sem precisar fazer heranças múltiplas. Entenda melhor como funcionam para incorporá-los na sua rotina de desenvolvimento.
CAMPUSCODERS INDICAM

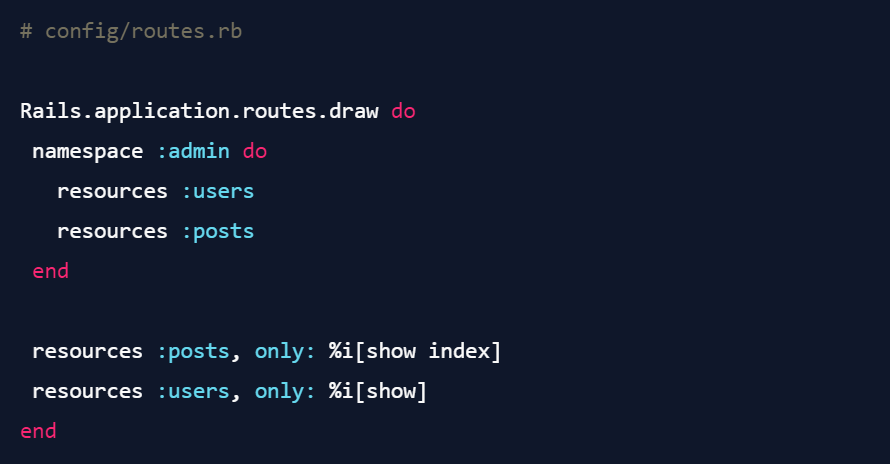
Desbravando as rotas do Rails: features menos conhecidas
As rotas são uma parte fundamental de uma aplicação Rails e, portanto, quem desenvolve utilizando esse framework conhece pelo menos um pouco sobre como elas funcionam. Nesse artigo, porém, você poderá aprender sobre algumas funcionalidades menos conhecidas das rotas do Rails que podem tornar sua configuração ainda mais flexível.
A história dos recursos de acessibilidade nas principais redes sociais
Threads, a nova rede social da Meta, bateu recordes de engajamento e, em poucas horas de lançamento, atingiu a marca de 10 milhões de usuários. Mas, provavelmente para competir com o X (antigo Twitter) o quanto antes, deixou de fora de seu MVP (Minimum Viable Product, ou, em português, Produto Mínimo Viável) inúmeras funcionalidades consideradas essenciais, como acessibilidade. E isso não é incomum, como você pode ver nessa linha do tempo das implementações de recursos de acessibilidade nas principais redes sociais.
SOLID: Princípio de responsabilidade única
Um dos 5 princípios de SOLID Design usados para guiar desenvolvimento de software, o princípio de responsabilidade única pretende melhorar a qualidade e a manutenabilidade do código. Veja exemplos de como utilizá-lo no seu trabalho em desenvolvimento de software.
HTTP Clients em Elixir
Mint, Finch, Req ou httpc? Esse artigo detalha os clientes HTTP disponíveis em Elixir e traz uma reflexão sobre qual é a melhor escolha em cada cenário.
Criando um Style Guide para front-end com componentes Phoenix
Aprenda a criar um Style Guide para front-end, visando a reutilização de componentes e a organização do código, utilizando Componentes Phoenix e a metodologia de Design Atômico. Descubra como a organização do front-end com padrões reutilizáveis e componentes de UI pode melhorar a comunicação e a consistência em qualquer projeto web.
Campuscoders que contribuíram com a curadoria da semana: André Benjamim, Ederson de Lima e João do Vale 💚