A sua newsletter da Campus Code • Edição 240 - Abril de 2023
A sua newsletter da Campus Code • Edição 240 - Abril de 2023
Hey! Tudo bem?
Tecnologias para front-end costumam ser uma excelente porta de entrada para o mundo do desenvolvimento web, mas nem por isso são ferramentas só para iniciantes. HTML e CSS oferecem infinitas possibilidades para traduzir visualmente um software e que vão muito além do embelezamento. O campuscoder João Henrique do Vale selecionou alguns artigos que vão te ajudar em questões fundamentais do front-end da sua aplicação.
Você também vê como desenvolver a habilidade de dizer “não”, os segredos da aplicação Ruby on Rails por trás do GitHub, um tutorial de Turbo Rails, as incríveis ferramentas do repositório “Awesome Developer-First” e como evitar perda de dados com o módulo :dets do Elixir.
Boa leitura!
FRONT-END

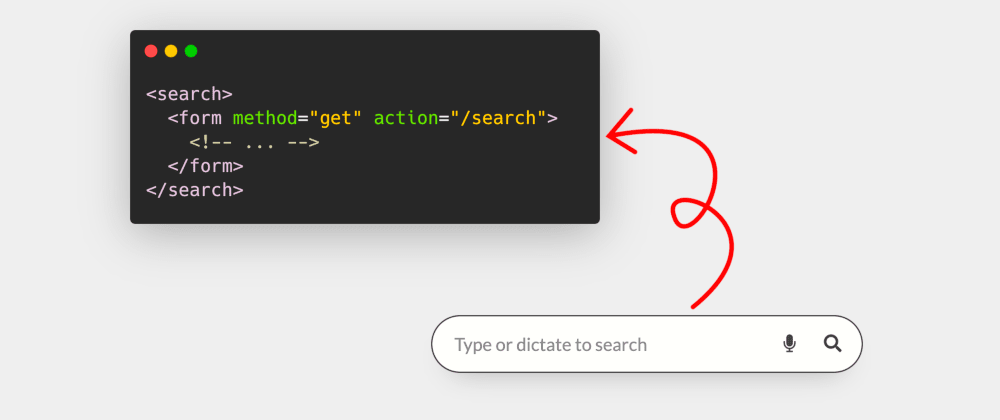
Novo elemento HTML: search
Um novo elemento semântico foi introduzido em HTML padrão: o search. Ele permite representar uma seção do documento que possui uma busca ou um filtro. Aqui você vê o funcionamento e como integrá-lo em suas aplicações.
6 “snippets” essenciais de CSS
Esse artigo lista 6 técnicas de CSS consideradas essenciais para toda pessoa desenvolvedora front-end, como queries de container, scroll snaps, grids para evitar ‘position: absolute’ e muito mais.
Propriedades custosas de CSS e como otimizá-las
Algumas propriedades de CSS podem ser mais custosas e prejudicar a performance de suas páginas web se não forem usadas de forma correta. Esse artigo explora algumas dessas propriedades e te ajuda a entender como otimizá-las.
CAMPUSCODERS INDICAM

Como dizer “não”
Para muitas pessoas, dizer “não” é uma tarefa muito difícil e pode vir acompanhada de culpa, medo de desapontar alguém ou conflitar com a necessidade de agradar as pessoas. Porém, saber dizer “não” é algo muito importante, inclusive nas relações profissionais. Esse texto aborda um pouco sobre a importância do “não” nas nossas vidas e explora recursos para ajudar a ficar em paz quando precisar fazê-lo. Dica do Leandro Proença.
Os segredos do Ruby on Rails por trás do GitHub
Desde os primórdios, GitHub.com tem sido um monolito Ruby on Rails. Hoje em dia, a aplicação tem mais de 2 milhões de linhas de código e mais de 1 mil devs colaborando diariamente. Nesse artigo, explore como o GitHub mantém uma aplicação Ruby on Rails com as suas atualizações semanais em dia e ainda colabora com a comunidade para melhorar a plataforma. Dica do André Kanamura.
Turbo-rails: tutorial
Esse tutorial mostra como utilizar o poder do turbo-rails, uma biblioteca incluída por padrão no Rails 7 para escrever e desenvolver aplicações reativas de página única sem precisar escrever uma única linha de JavaScript personalizado. Em 12 capítulos detalhados, você vê desde a criação de um simples CRUD até a implementação de atualizações em tempo real com Turbo Streams e Action Cable. Dica do Rafael Carvalho.
As incríveis ferramentas do repositório “Awesome Developer-First”
Confira, nesse repositório, uma lista incrível de ferramentas, bibliotecas e serviços essenciais para pessoas programadoras de todos os níveis. A coleção de recursos é cuidadosamente selecionada para te ajudar a criar e desenvolver projetos ainda melhores. Dica do Ederson de Lima.
Evitando perda de dados com o módulo :dets do Elixir
Não deixe que a perda de dados te surpreenda! Aprenda a usar o Elixir e o :dets para criar aplicações resilientes e seguras. Esse artigo tem dicas e truques valiosos para armazenar e recuperar dados, garantindo a integridade e a segurança de suas informações. Dica do
Ederson de Lima.