A sua newsletter da Campus Code • Edição 235 - Março de 2023
A sua newsletter da Campus Code • Edição 235 - Março de 2023
Hey! Tudo bem?
Não há dúvidas que, para a pessoa usuária, a primeira coisa a impactar em um software é o visual. Talvez até por isso front-end costuma ser a porta de entrada para muitas pessoas que querem começar a programar, uma vez que é mais compreensível conectar o código ao que acontece na tela nos primeiros contatos com desenvolvimento. Atualmente, React é um dos frameworks com mais destaque na área e, para te ajudar no aprendizado, selecionamos alguns artigos. Spoiler: tem conteúdo legal mesmo se estiver no início dessa jornada
Você também vê porque devemos adotar e usar novas features em Ruby, o que muda com Ruby adicionando suporte para WebAssembly, dicas de CSS para um melhor desenvolvimento Web, porque PHP deveria ser renomeado para HypeScript e as diferenças de event-driven e event-based em aplicações serverless.
Boa leitura!
REACT

Erros comuns de principiante em React
React ainda é um dos frameworks front-end mais populares e, se você tem interesse em entrar na onda, esse artigo te ajuda com os principais erros de principiantes. Dica do André Kanamura.
Princípios SOLID em ReactJS
SOLID é um conjunto de 5 princípios com objetivo de tornar o design de software conciso, entendível, claro, flexível, fácil de modificar e, assim, aumentar a adesão do código aos princípios da orientação a objetos. Esses princípios podem ser aplicados a qualquer linguagem voltada à orientação a objetos e, nesse artigo, você vai poder ver como aplicá-los ao ReactJS. Dica do André Kanamura.
Modularizando aplicações React
Padrões estabelecidos de interface de usuário são, com frequência, pouco utilizados no mundo do desenvolvimento front-end, mesmo que a eficácia deles já tenha sido comprovada. Nesse artigo você poderá explorar a aplicação desses padrões no universo do React e os benefícios de se desenvolver front-end dessa forma. Dica do Ederson de Lima.
CAMPUSCODERS INDICAM

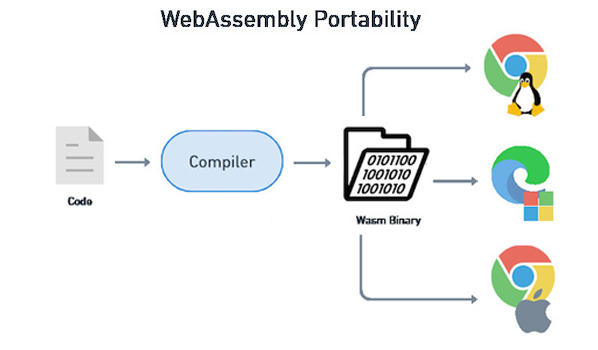
Ruby adiciona suporte para WebAssembly
Com o lançamento do Ruby 3.2, a linguagem Ruby entrou para o grupo de linguagens que dão suporte para o WebAssembly, permitindo que desenvolvedores possam levar o Ruby além do backend. Mas o que isso significa de fato para desenvolvedores Ruby? Esse artigo mostra como esse suporte será capaz de tornar Ruby uma linguagem universal. Dica do Ederson de Lima.
Devemos adotar e usar novas features em Ruby
Nesse artigo, você vai poder entender o pensamento de Lucian Guinda sobre o desenvolvimento do Ruby durante os anos, além de uma análise sobre o lugar em que nos encontramos com a linguagem hoje e como devemos seguir a partir daqui. Dica do Diogo Oliveira.
Dicas de CSS para um melhor desenvolvimento Web
CSS faz parte do dia a dia em desenvolvimento web há mais de 25 anos e, com o passar do tempo, recebeu diversas adições para melhorar a experiência. Nesse artigo você vai poder conferir algumas dicas para te ajudar a se destacar no trabalho com o mecanismo de estilos, tanto com features novas quanto antigas. Dica do André Kanamura.
Porque PHP deveria ser renomeado para HypeScript
PHP é uma linguagem de programação bem estabelecida na área de desenvolvimento de software. O interesse por ela vem caindo com o tempo, mas, nesse artigo, é proposta uma possível ação para que a linguagem volte a ter mais atenção das pessoas programadoras. Dica do André Kanamura.
Event-driven vs event-based
Em desenvolvimento de software, uma das escolhas necessárias para estruturar sua aplicação é a arquitetura que será utilizada e, para isso, existem diversas possibilidades. Neste artigo você verá uma comparação entre event-driven architecture e event-based compute em aplicações Serverless. Dica do André Benjamim.