A sua newsletter da Campus Code • Edição 217 - Outubro de 2022
A sua newsletter da Campus Code • Edição 217 - Outubro de 2022
Hey! Tudo bem?
Se você está estudando ou trabalhando com Rails, já deve ter percebido que o framework é extremamente versátil e suporta o desenvolvimento de aplicações web tanto no back-end como no front-end. Por isso, selecionamos artigos para te ajudar a se aprofundar nos estudos e descobrir como tirar o melhor proveito de suas ferramentas.
Você também vê como construir um componente select acessível em React, porque e quando usar operações set em arrays de Ruby, como funciona o git reset, o que é caching e por que a SPOT está abandonando CSS-em-JS.
Boa leitura!
RAILS

Execute múltiplas aplicações Rails com Puma-dev
Uma configuração típica ideal para organizar uma aplicação monolítica é, em certo ponto, começar a quebrar a aplicação em várias aplicações menores. Mas trabalhar com um sistema de múltiplas aplicações requer rodar vários servidores coordenados simultaneamente. Confira, nesse artigo, como o Puma-dev pode facilitar o gerenciamento de múltiplas aplicações e como aplicar em sua configuração Rails. Dica do Ederson de Lima.
Como armazenar valores brutos com Rails.cache
O Rails oferece uma interface completa e fácil de usar para armazenamento em cache, o Cache-Store, que fornece uma interface comum para qualquer uma das implementações de cache padrão. Nesse artigo você acompanha como a implementação do cache é muito conveniente para armazenar desde partials em HTML até Models e classes complexas, além de uma discussão mais aprofundada sobre sua aplicação prática. Dica do João Henrique do Vale.
Padrões de Simple View Presenter no Rails sem usar gems
O padrão Model-View-Controller (MVC) do Rails muitas vezes leva a uma camada Model sobrecarregada. O “Presenter Pattern” é uma das maneiras mais diretas para reduzir os models e esse post propõe uma discussão sobre as vantagens de utilizar este padrão e como aplicá-lo sem a necessidade de gems adicionais. Dica do Ederson de Lima.
Contribua com a tradução do Guia Rails
O Guia Rails é uma tradução voluntária do guides.rubyonrails.org para pt-BR mantida pela própria comunidade. O projeto ajuda a quebrar a barreira com a língua inglesa, compartilhando o conteúdo da documentação de Ruby on Rails de forma mais acessível e você também pode contribuir neste repositório. O conteúdo já traduzido está disponível em guiarails.com.br.
CAMPUSCODERS INDICAM

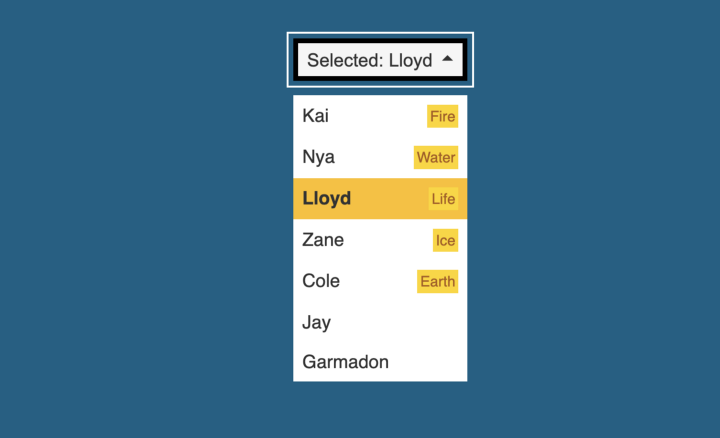
Construindo um componente select acessível em React
Nesse artigo, Kacper Kula se propõe a te apresentar diversos dados sobre os componentes para select, inclusive suas limitações e quando devemos começar a pensar em fazer um componente customizado, em vez de usar alguns dos diversos que podemos encontrar pela web. Além disso, vai te mostrar um pouco sobre a importância da acessibilidade e como implementar componentes React, tendo em mente a acessibilidade. Dica do André Benjamim.
Usando operações set em arrays de Ruby
Esse artigo introduz as operações da classe set, que possuem compatibilidade com os arrays de Ruby e podem te ajudar a escrever código eloquente e idiomático envolvendo arrays. Dica do Ederson de Lima.
Git reset
Nesse texto você vai poder entender um pouco sobre o comando git reset, uma ferramenta complexa e versátil que permite desfazer mudanças. Dica do
Renato Diniz.
Quem mexeu no meu cache
Caching é um tema recorrente na web e é muito importante darmos a atenção necessária a ele, já que um pequeno erro de configuração pode levar a sérios problemas. Nesse texto, Maurício Antunes explica o que é caching e como resolver problemas de configuração para evitar dores de cabeça. Dica do Ederson de Lima.
Por que a Spot cortou relações com CSS-em-JS?
Nesse texto, Sam (engenheiro de software na Spot e o segundo mantenedor mais ativo da biblioteca Emotion) fala sobre os prós e contras de CSS-em-JS, os motivos que o atraíram para usá-lo e, principalmente, o que fez com que ele e o resto do time da Spot o deixasse para trás. Dica do Lucas Perez.