A sua newsletter da Campus Code • Edição 212 - Setembro de 2022
A sua newsletter da Campus Code • Edição 212 - Setembro de 2022
Hey! Tudo bem?
Nem só de projeto entregue vive a pessoa programadora. Grande parte do tempo, especialmente se estiver em projetos mais complexos, é preciso agregar novas funcionalidades a um código que já está em produção, juntar códigos feitos por diversas pessoas, ou ainda trabalhar em grandes alterações sem mexer na aplicação que está no ar. É aí que o versionamento de código se torna um dos grandes aliados para garantir a documentação e controle de tudo. Atualmente, o Git é a ferramenta mais utilizada para isso e, para te ajudar a aprofundar seus conhecimentos e descobrir novas possibilidades, selecionamos alguns artigos sobre o assunto.
Você também vê como é o débito técnico no desenvolvimento de produtos, injeção de dependências com JavaScript/TypeScript em detalhes, quais são as responsabilidades de líder técnico, como depurar código com dbg/2 em Elixir 1.14 e como reduzir em 60% o tempo de carregamento das aplicações com React.
Boa leitura!
GIT

Migrando do SVN para o GitHub
Desenvolvimento de software normalmente conta com alguma ferramenta de controle de versões. Existem várias opções de versionadores, como o SVN (Subversion), mas atualmente Git é o mais adotado. Se você quer saber como fazer uma migração do seu projeto de SVN para o GitHub, esse artigo é para você. Dica do Marcus Pereira.
Git cherry pick: o que é e quando usar
O git cherry pick é um comando poderoso do Git que permite selecionar commits específicos para trazer a branch em que você está trabalhando. Por isso, é muito útil em diversas situações. Nesse artigo você vê como e quando utilizá-lo. Dica do Matheus de Oliveira Vieira.
Como escrever melhor as mensagens de commits no Git
Uma das etapas mais simples no fluxo de trabalho com Git é também uma das que costuma gerar mais insegurança: escrever as mensagens de commits. É muito importante a clareza na comunicação das modificações que foram implementadas naquele commits, mas, ao mesmo tempo, não podemos nos alongar muito ou resumir excessivamente. Esse artigo traz algumas dicas para escrever mensagens de commits melhores. Dica do Marcus Pereira.
CAMPUSCODERS INDICAM

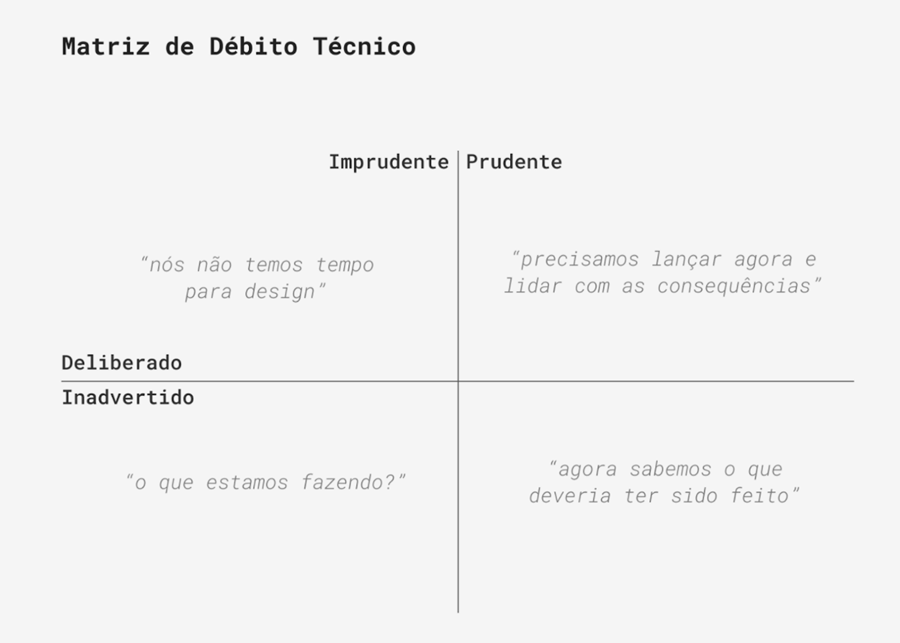
Conhecendo o débito técnico no desenvolvimento de produtos
O débito técnico em desenvolvimento acontece quando as decisões são tomadas priorizando a velocidade da implementação em detrimento de escolhas de arquitetura que resolvam o problema por completo e, com esse artigo, você compreenderá melhor como ele acontece e impacta o negócio. Dica da Diana Regina.
Injeção de dependências com JavaScript/TypeScript
Injeção de dependências é um padrão de projeto (design pattern) muito utilizado em que um objeto fornece dependências a outro objeto, mas que não é tão simples de ser compreendido. Nesse conjunto de artigos você encontra uma explicação detalhada do conceito utilizando JavaScript/TypeScript. Dica do Lucas Perez.
As responsabilidades de líderes técnicos
Tornar-se líder técnico é um desafio muito grande para quem se acostumou com a rotina de desenvolvimento. As responsabilidades mudam e as pessoas passam a ter outras expectativas sobre seu trabalho. Nesse artigo, Waldyr Felix separou as 5 responsabilidades mais importantes da função. Dica da Diana Regina.
Elixir 1.14: depurando código com dbg/2
Uma atualização recente do Elixir introduziu a funcionalidade dbg(), que melhora a experiência de depurar códigos na linguagem. Nesse artigo, você vai conhecer um pouco mais sobre ela e outras atualizações que ajudam na experiência do debug. Dica do
Danilo Nascimento.
Como reduzir em 60% o tempo de carregamento das aplicações com React
React é uma biblioteca JavaScript para interfaces e mudou a forma de criar aplicações web. Várias bibliotecas de interface do usuário, como Vue.js e Preact.js, foram desenvolvidas após o React, ampliando as possibilidades. No entanto, usar a biblioteca por si só não resultará em uma aplicação de alto desempenho, demandando bastante cuidado na utilização. Nesse artigo confira algumas dicas baseadas na experiência de Ilango Rajagopal sobre como melhorar o desempenho das aplicações React. Dica da Diana Regina.