A sua newsletter da Campus Code • Edição 192 - Abril de 2022
A sua newsletter da Campus Code • Edição 192 - Abril de 2022
Hey! Tudo bem?
Enquanto o desenvolvimento back-end vai construir a estrutura da aplicação, é no front-end que determinamos como será a interação final com ela. Mas se engana quem acha que é só desenho de tela: há muita lógica envolvida nos layouts, desde a utilização de cada funcionalidade até a escolha das cores. Selecionamos artigos para te ajudar a entender melhor CSS, o mecanismo de estilo mais conhecido, e porquê usamos a cor azul para indicar um hiperlink.
Você também vê motivos para não usar o ambiente de staging, 6 formas para a pessoa de nível pleno ajudar no entendimento do time, como proteger APIs com OAuth2, uma comparação de dois modelos de requisição HTTP em JavaScript e como fazer desenhos e mockups direto no VSCode.
Boa leitura!
DIRETO DO FRONT

Um guia básico de CSS para quem não programa em front-end
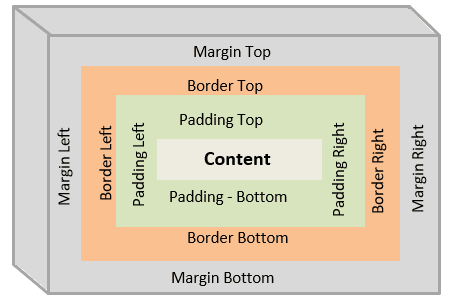
CSS muitas vezes é indispensável e, para quem não tem experiência, pode parecer bastante intimidador e complexo. Nesse artigo você terá a oportunidade de aprender sobre algumas propriedades bastante úteis do CSS, suas lógicas e como elas se comunicam, de forma a se familiarizar melhor com a linguagem e dar os primeiros passos para desenvolver front-end. Dica do João Henrique do Vale.
Por que hiperlinks são azuis?
Atualmente, um texto azul em praticamente qualquer contexto é facilmente identificado como clicável. Mas a questão é: por quê? Nesse pequeno artigo você vai encontrar um pouco da história por trás da cor dos hiperlinks, além de um convite para apreciar a pesquisa histórica feita por Elise Branchard sobre o assunto. Dica do João Henrique do Vale.
Entendendo algoritmos de layout
Por mais que pensemos que CSS é um conjunto de propriedades e valores independentes, essa visão pode ser bastante limitada, uma vez que desconsidera toda a rede de conexões entre os algoritmos de layout que a linguagem apresenta. Ao enxergar CSS como uma linguagem complexa, “saber CSS” passa a ser entender como esses algoritmos funcionam e como eles interagem com as propriedades e valores que passamos para eles. Nesse artigo, você vai conhecer um pouco mais sobre esses layouts e, possivelmente, ter um entendimento muito melhor sobre como usar CSS. Dica do André Benjamim.
CAMPUSCODERS INDICAM

Motivos para não usar o ambiente de staging
É comum na indústria da tecnologia a criação de vários ambientes de pré-lançamento, como os de desenvolvimento e staging (simulação). Existem inúmeras razões para isso, principalmente testar e garantir o funcionamento das mudanças antes de disponibilizar para os usuários. Porém, nesse artigo, Lewis Monteith explica porque considera o ambiente de staging não tão necessário, apresentando argumentos como as filas que atrasam o lançamento, as discrepâncias entre a produção e os ambientes de pré-lançamento, além de contar como sua equipe trabalha e se organiza sem utilizar esse recurso antes de disponibilizar uma feature nova ou uma correção para os seus usuários. Dica do André Benjamim.
6 formas para a pessoa de nível pleno ajudar no entendimento do time
Um dos principais desafios de ocupar um cargo de nível pleno em engenharia de software é ajudar o seu time com o entendimento e a organização do projeto, à medida que trabalhar com diferentes pessoas exige compreender perspectivas e experiências distintas. Se o time está mal coordenado e instruído, o resultado final do trabalho pode ter um efeito extremamente negativo. Nesse artigo, Alex Ewerlöf nos apresenta 6 formas de entender e coordenar um time para conseguir o melhor resultado e harmonia no ambiente de trabalho. Dica do André Benjamim.
Proteja APIs com OAuth2
OAuth é uma das muitas soluções que você pode usar para proteger APIs e outros recursos da sua aplicação. Ele permite que os usuários deleguem, com segurança, o acesso aos recursos sem compartilhar suas credenciais originais e você pode aprender como utilizá-lo neste guia. Dica do André Benjamim.
Fetch x Axios: Comparando requisições de rede em JS
O JavaScript oferece uma opção completa para a realização de requisições HTTP: o método Fetch. Além de ser uma escolha bastante completa, o método utiliza Promises e permite criar páginas e interações dinâmicas sem comprometer a performance. Por outro lado, temos o Axios, um projeto independente que existe desde 2014 e também oferece recursos para requisições HTTP com JavaScript. Este artigo traz uma comparação entre as duas alternativas, incluindo aspectos de sintaxe, tratamento de erros e performance. Dica do João Almeida.
Excalidraw: desenhos e mockups direto no VSCode
Muitas vezes precisamos literalmente desenhar ideias para apresentar ao nosso time ou cliente, ou mesmo para planejar novas telas e integrações no software. Para ajudar nesses momentos, existe a ferramenta Excalidraw, que pode ser utilizada 100% via navegador. Seus recursos iniciais são simples, mas existe a possibilidade de importar desenhos prontos de bibliotecas de outros usuários. Um diferencial positivo é o plugin para VS Code que permite abrir e editar arquivos com a extensão `.excalidraw` direto no editor de código. Dica do João Almeida.