A sua newsletter da Campus Code • Edição 191 - Abril de 2022
A sua newsletter da Campus Code • Edição 191 - Abril de 2022
Hey! Tudo bem?
Ruby, considerada por muitos como a linguagem amiga de quem programa, continua evoluindo e sendo a escolhida para a criação de muitas aplicações mundo afora, incluindo grandes softwares como Shopify e GitHub. E se você também faz parte da turma que confia que a linguagem ainda pode dar muitos frutos no seu código, vai entender as principais qualidades de Ruby, descobrir maneiras de refazer operações necessárias e como utilizar laços de repetição.
Você também vê diagramas para visualizar e entender SQL Joins, alguns atributos de HTML que você nunca usou, as vantagens de usar containers para mover o trabalho local para o remoto, 10 dicas de segurança para projetos front-end e uma reflexão do porquê talvez você devesse trabalhar menos.
Boa leitura!
RUBY TEM PODER

Porquê amamos Ruby
Ruby é a linguagem de programação queridinha de muitas pessoas programadoras e não à toa. Ela possui características que foram pensadas para facilitar o trabalho de quem está desenvolvendo o software. Nesta série de artigos são apresentadas algumas dessas qualidades, assim como as vantagens e desvantagens. Dica do João Henrique do Vale.
Como refazer operações em Ruby
Em desenvolvimento de aplicações é comum encontrarmos situações em que uma determinada operação falha e seria interessante se uma nova tentativa fosse executada. Neste artigo você vai encontrar algumas maneiras de fazer isso em Ruby. Dica do André Benjamim.
Laços de repetição em Ruby
Um dos conceitos centrais em programação é laço de repetição, também chamado de loop. Com eles, podemos iterar por elementos de uma lista, aguardar que uma determinada condição seja satisfeita etc. Os laços podem ser realizados de diferentes maneiras e com diferentes propósitos e, neste artigo, você verá algumas formas de fazer loops em Ruby. Dica do a href="https://www.linkedin.com/in/joao-henrique-magalh%C3%A3es-do-vale-43721259/" class="article-link" target="_blank">João Henrique do Vale.
CAMPUSCODERS INDICAM

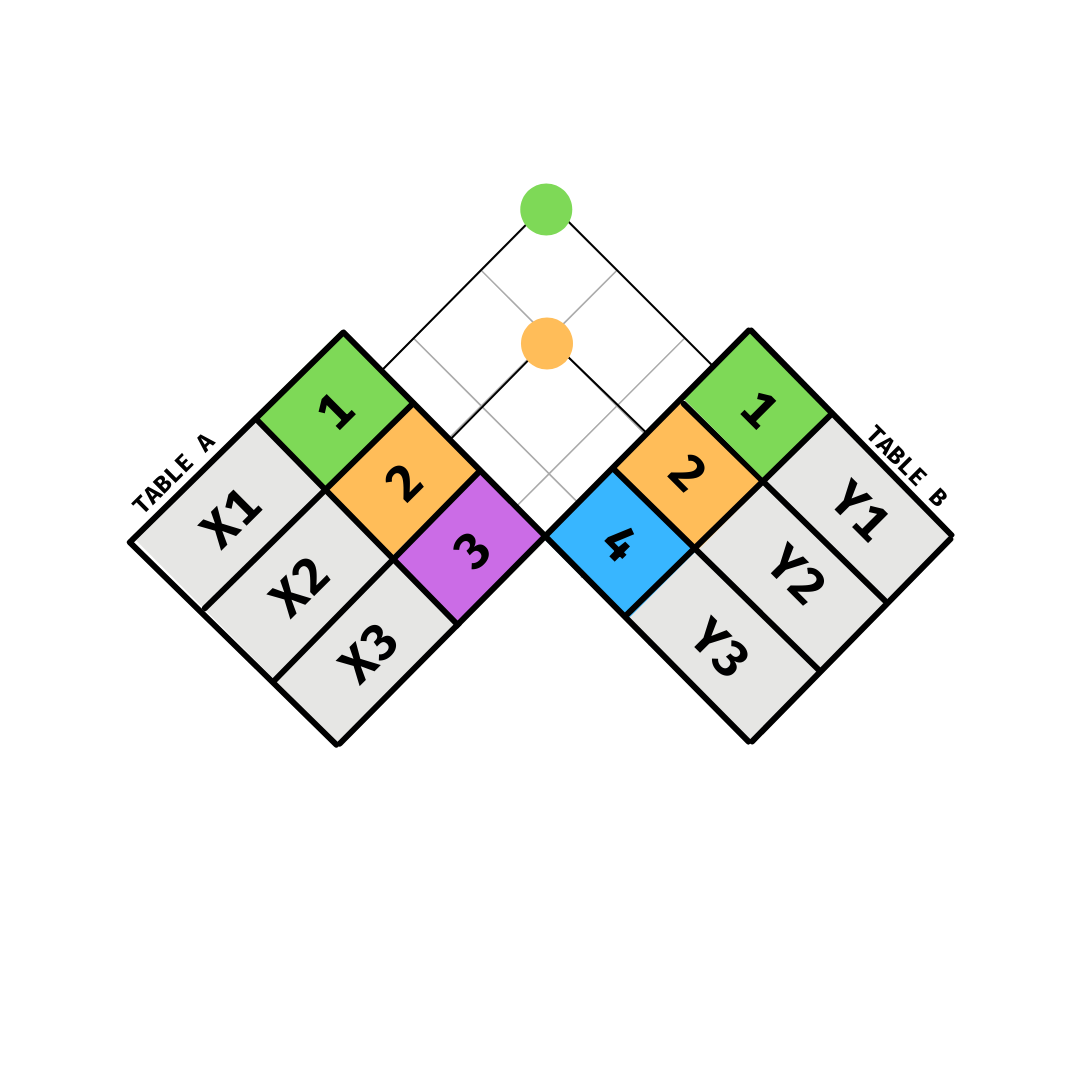
Diagramas para visualizar e entender SQL Joins
O Diagrama de Venn é uma das ferramentas visuais mais utilizadas no entendimento de Joins em SQL, mas existe um debate sobre a dificuldade de entendimento que estudantes e profissionais da área sempre relataram. Nesse artigo, Andreas Martinson, cientista de dados e escritor, nos apresenta pontos negativos e positivos sobre o Diagrama de Venn, um diagrama alternativo e o diagrama ‘The Checkered Flag Diagram’, que ele desenvolveu para facilitar o entendimento e a visualização das junções em SQL. Dica do André Benjamim.
Alguns atributos de HTML que você nunca usou
Por mais que HTML seja muito conhecido e usado, ainda existem diversos atributos que são pouco explorados e podem trazer aspectos interessantes para suas aplicações. Nesse artigo, Louis Lazaris, desenvolvedor front-end, traz aspectos de algumas dessas tags diferentes que ele encontrou em sua pesquisa. Dica do André Benjamim.
Usando containers para mover o trabalho local para o remoto
No mundo do desenvolvimento em times, a comunicação entre as pessoas envolvidas é extremamente importante, principalmente para que se tenha certeza de que todas as máquinas estejam conectadas e que todos os membros do time tenham acesso a todas as ferramentas necessárias para trabalhar em uma mesma tarefa. Isso pode ser um processo complicado no desenvolvimento local, pois muito tempo será dedicado para setup de máquinas, controle de versões e configurações novas para qualquer desenvolvedor que seja adicionado ao time. Com isso em mente, o desenvolvimento remoto surgiu como uma ferramenta para aumentar a produtividade de times e tornar todo o processo de integração muito mais simples. Nesse artigo, Olivia Guzzardo explica como é o processo da mudança do desenvolvimento local para o remoto, além de todas as vantagens que essa mudança pode trazer. Dica do Murilo Ramos.
10 dicas de segurança para projetos front-end
Nesse artigo, Felippe Regazio apresenta 10 dicas de segurança para projetos front-end. Entre as sugestões, há dicas sobre o local correto para ocorrer validações de input, a melhor abordagem para o tratamento de dados HTML ou objetos, consumo e retorno preciso de APIs e muito mais para melhorar a qualidade e a confiabilidade dos seus códigos. Dica do André Benjamim.
Talvez você devesse trabalhar menos
A imagem da pessoa programadora que está sempre trabalhando o máximo para entregar valor no menor tempo possível, muitas vezes correndo para terminar antes do prazo e seguir para a próxima tarefa, não é incomum, e talvez essa pessoa seja você. Esse texto traz uma reflexão interessante sobre como podemos mudar essa visão, pensando em entender nosso ambiente e aquilo que é esperado de nós como pessoas desenvolvedoras. Dica do André Benjamim.