A sua newsletter da Campus Code • Edição 132 - Fevereiro de 2021
A sua newsletter da Campus Code • Edição 132 - Fevereiro de 2021
Hey! Tudo bem?
Nesta edição, vamos começar com dicas de leitura sobre um assunto muitas vezes deixado a cargo de web designers, mas que toda pessoa desenvolvedora deveria dedicar algum estudo: interfaces. Tem artigos sobre estrutura com HTML e CSS, semiótica e Gestalt pra você entender conceitos fundamentais.
Você também vê como depurar performance com Chrome DevTools, um relato de redução do uso de memória em 15% numa aplicação Rails, Ciência de Dados para iniciantes, como criar REST API usando Express, MongoDB e TypeScript e design patterns em TypeScript e Node.js.
Boa leitura!
PENSANDO INTERFACES

HTML e CSS não são sobre pintar com código
HTML pode ser uma forma de arte, inclusive ultimamente muitas ilustrações incríveis têm sido feitas usando apenas elementos de web design. Mas, em essência, o HTML e CSS não são ferramentas visuais. Neste artigo você pode compreender melhor por que, apesar de serem usados para renderizar algo em tela, eles dão estrutura e significado ao conteúdo na internet. Dica da Claudia Capelini.
Semiótica em web design
Um dos conceitos mais importantes em web design, assim como em outras áreas de design, é a semiótica. Ele se refere ao estudo de símbolos e signos, seus significados e como comunicam. Se você quer fazer boas interfaces de páginas web, esse artigo pode te ajudar a compreender alguns dos aspectos mais importantes da semiótica e como eles se aplicam em desenvolvimento. Dica do André Kanamura.
Gestalt e design
Gestalt é um conceito da psicologia que se refere à tendência das nossas mentes perceberem objetos como parte de algo maior. Nossos cérebros são, por natureza, inclinados a buscar padrões no mundo ao redor e, por isso, compreendemos objetos organizados de acordo com algumas características. Este conceito é usado rotineiramente em interfaces para transmitir informações de forma simples e fácil de assimilar e, neste artigo, você pode compreender como. Dica do André Kanamura.
CAMPUSCODERS INDICAM

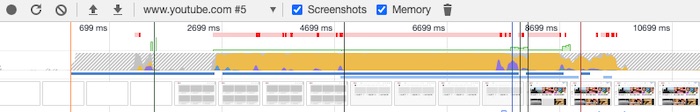
Depurando performance com Chrome DevTools
As ferramentas de desenvolvimento oferecidas pelo Chrome são super úteis para uma grande variedade de funções. Neste artigo você pode ver como a aba Network pode ser utilizada para melhorar a performance da sua aplicação web. Dica da Claudia Capelini.
Reduzindo uso de memória em 15% numa aplicação Rails
Puma é um webserver para aplicações Ruby muito popular e conhecer as diferentes configurações pode impactar bastante na sua performance. Neste artigo são detalhadas algumas informações bacanas sobre o funcionamento do Puma e como os autores conseguiram uma redução de cerca de 15% no uso de memória de uma de suas aplicações. Dica da Claudia Capelini.
Ciência de Dados para iniciantes
Ciência de Dados é um campo que tem se expandido bastante nos últimos anos. Se esta é uma área de estudo que te interessa, mas você não sabe por onde começar, talvez este artigo te ofereça os conhecimentos básicos necessários para dar os primeiros passos. Dica do André Kanamura.
Como criar REST API usando Express, MongoDB e TypeScript
Neste tutorial você verá um passo a passo para desenvolver um projeto REST API do zero, usando Express, MongoDB e TypeScript, desde os pré-requisitos até a execução de requisições. Dica do André Kanamura.
Design patterns em TypeScript e Node.js
Design patterns são estruturas de código que podem ser utilizadas para resolver problemas recorrentes em software. Elas não se limitam a linguagens de programação específicas, seus conceitos podem ser utilizados em diversos cenários. Neste artigo você vê alguns exemplos de design patterns em TypeScript e Node.js. Dica do André Kanamura.